
Interactive Reference Architecture
Click on the components or numbered steps below to explore how this architecture works.
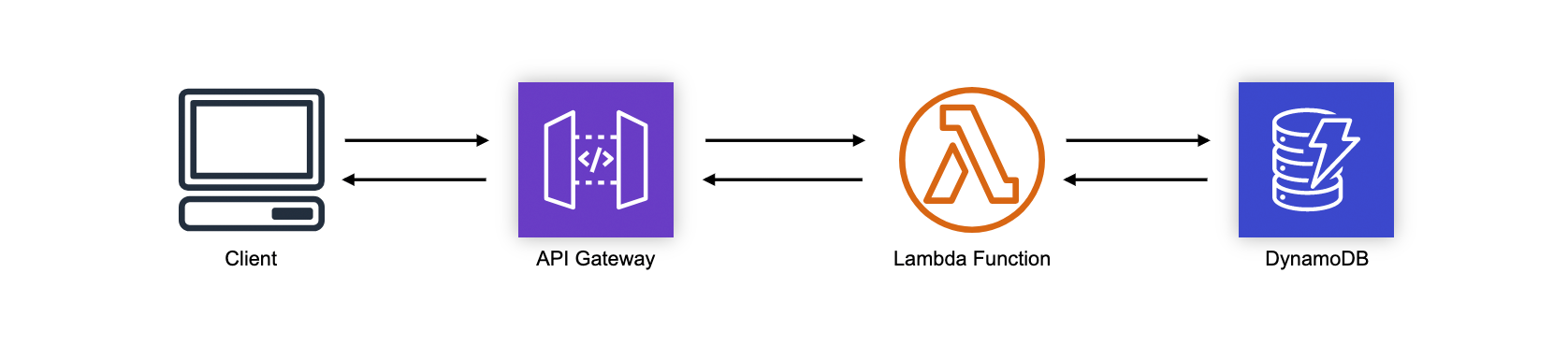
This is the most basic of patterns you're likely to see with serverless applications. The Simple Web Service fronts a Lambda function with an API Gateway. I've shown DynamoDB as the database here because it scales nicely with the high concurrency capabilities of Lambda.
Deploy this Pattern
Below are the basic configurations for deploying this pattern using different frameworks and platforms. Additional configuration for your environment will be necessary. The source files and additional examples are available in the GitHub repo.
-
SAM
-
Stackery
-
Serverless Framework
yamlservice: simple-web-service provider: name: aws runtime: nodejs12.x stage: ${opt:stage,'dev'} region: us-east-1 stackName: ${self:service}-${self:provider.stage} stackTags: SERVICE: ${self:service} httpApi: payload: '2.0' cors: true functions: GetUser: handler: index.handler memorySize: 1024 timeout: 6 tracing: Active environment: TABLE_NAME: !Ref Users TABLE_ARN: !GetAtt Users.Arn iamRoleStatementsName: ${self:service}-${self:provider.stage}-getuser-role iamRoleStatements: - Effect: Allow Action: - dynamodb:getItem - dynamodb:putItem - dynamodb:updateItem - dynamodb:deleteItem Resource: - !Join [ '/', [ !GetAtt Users.Arn, '*' ] ] - !GetAtt Users.Arn - Effect: Allow Action: - xray:PutTraceSegments - xray:PutTelemetryRecords Resource: "*" events: - httpApi: path: /user/{id} method: get plugins: - serverless-iam-roles-per-function resources: Resources: Users: Type: AWS::DynamoDB::Table Properties: AttributeDefinitions: - AttributeName: id AttributeType: S BillingMode: PAY_PER_REQUEST KeySchema: - AttributeName: id KeyType: HASH StreamSpecification: StreamViewType: NEW_AND_OLD_IMAGES -
Pulumi
javascript// Full example: https://github.com/jeremydaly/reference-architectures/tree/master/simple-web-service/pulumi import * as aws from "@pulumi/aws"; import * as awsx from "@pulumi/awsx"; // Provision a DynamoDB Table. const users = new aws.dynamodb.Table("users", { attributes: [{ name: "id", type: "S", }], hashKey: "id", billingMode: "PAY_PER_REQUEST", streamViewType: "NEW_AND_OLD_IMAGES", }); // Create an API Gateway with a single /user/{id} route that uses the Table. // This uses the default Lambda, IAM, and name settings; for full control over // them, see the aws.lambda.CallbackFunction class, which can be allocated // separately and passed instead of the inline eventHandler below. const api = new awsx.apigateway.API("api", { routes: [{ path: "/user/{id}", method: "GET", eventHandler: async (event, context) => { const tableName = users.name.get(); const tableArn = users.arn.get(); return { statusCode: 200, body: JSON.stringify(event) }; }, }] }); // Export the resulting API Gateway URL: export const url = api.url; -
CDK
Are you a CDK Guru? Would you like to contribute patterns to the community? Check out the Github repo!